
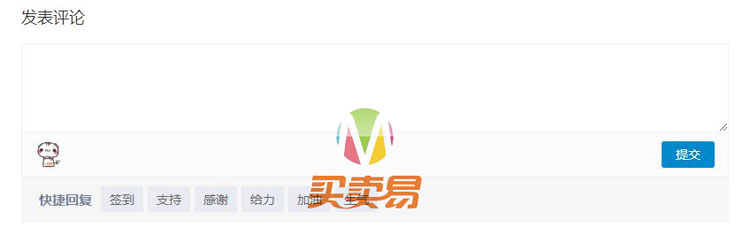
当用户点击快捷回复上的文字按钮时,相应的内容就会自动填入评论框内,这为那些不愿意多花时间打字,又想说点什么的用户提供了很大的方便,加强用户体验。实现方法如下:
html结构
找到comments.php模板,在适当的位置添加下面的标签结构
<div id="shortcut-reply">
<span>快捷回复</span>
<div>
<ul>
<li id="sr-qd" href="javascript:;">签到</li>
<li id="sr-zc" href="javascript:;">支持</li>
<li id="sr-gx" href="javascript:;">感谢</li>
<li id="sr-gl" href="javascript:;">给力</li>
<li id="sr-jy" href="javascript:;">加油</li>
<li id="sr-sq" href="javascript:;">生气</li>
</ul>
</div>
</div>
js控制
需要jQuery库的支持
/*文字快捷回复 */
$(document).on('click', '#shortcut-reply li', function() {
var b = $(this), c = $("#comment"), t = c.val(), d = new Date(), e = d.toLocaleTimeString(), f = b.fadeOut();
switch (b.attr("id")) {
case "sr-qd" : c.val( t + "特来签到,签到时间:" + e + ", 支持 买卖易MMeasy.CN!"), f;
break;
case "sr-zc" : c.val( t + "买卖易资源不错,支持一下,以后会常来!"), f;
break;
case "sr-gx" : c.val( t + "这篇文章对我有帮助,感谢买卖易博主无私分享!"), f;
break;
case "sr-gl" : c.val( t + "买卖易真是太给力了,顶啊!"), f;
break;
case "sr-jy" : c.val( t + "买卖易加把劲,我看好你哦!"), f;
break;
case "sr-sq" : c.val( t + "真是肺都气炸了,买卖易的资源太棒了!"), f;
break;
default:
return !1;
}
});
参考css
/*评论快捷回复文字按钮*/
#shortcut-reply{color:#aaa;background:#f6f6f6;padding:10px 20px;position:relative;overflow:hidden;margin:0px;}
#shortcut-reply span{float:left;font-size:15px;font-weight:bold;color:#737F99;padding:2px 0;margin-right:10px}
#shortcut-reply li{cursor:pointer;float:left;padding:2px 10px;background:#E8EBF2;color:#666;margin-right:5px;display: inline;}
#shortcut-reply li:hover{background:#737F99;color:#fff}
注意事项(必读):
1、本站所展示的一切软件、教程和内容信息等资源均仅限用于学习和研究目的,请在下载后24小时内自觉删除;不保证其完整性及可用性,本平台不提供任何技术支持,若作商业用,请到原网站购买,由于未获授权而发生的侵权行为与本站无关。如有侵权请联系vip#mmeasy.cn(将#替换成@),我们将及时处理。
2、一切网盘资源请勿在线解压!在线解压会提示文件损坏或密码错误,特别注意若压缩包名带part1或z01这样的标识,则均为分卷压缩包,需要下载每个文件夹下的所有压缩包后,用WinRAR软件解压part1或zip即可释放当前文件夹下所有压缩包的内容!
3、如果链接失效,遇到资源失效可提交工单处理。
4、强烈建议在本站注册成为会员后再购买,游客购买只能短期保留记录,如超期或购买后自行清空浏览器缓存,将恢复购买前状态!
本文链接:https://www.mmeasy.cn/3294.html