之前很多人问,可不可以写一个文章内容输入微信公众号验证码可见的功能,因为觉得网上的代码有些不满意,像图片地址、公众号名称都需要在代码中添加,希望买卖易可以写一个可以直接在编辑器里添加这些信息的代码。
注意:该文章内容代码只适合传统编辑器,如果使用的是古腾堡编辑的同学,可以直接忽略!

WordPress文章内容输入微信公众号验证码可见
废话不多说,直接上代码!
1. function.php 中添加代码
代码很简单,直接增加两个参数即可!
注意:由于编辑问题,将下面代码中所有的 “【” 改成 “[“!
function secret($atts, $content=null){
extract(shortcode_atts(array('wxgzh'=>null,'keyword'=>null,'key'=>null,'gzh_img'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="secret-password">'.$content.'</div>';
}
else {
return '
<div class="post_hide_box">
<img class="erweima" align="right" src="'.$gzh_img.'" width="160" height="160" alt="公众号二维码加载失败~~~"><div class="post-secret"><i class="fa fa-exclamation-circle"></i>此处内容已经被作者无情的隐藏,请输入验证码查看内容</div>
<form action="'.get_permalink().'" method="post">
<span>验证码:</span><input id="pwbox" type="password" size="20" name="secret_key">
<a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a>
</form>
<div class="details">请关注“<span>'.$wxgzh.'</span>”官方公众号,回复关键字“<span>'.$keyword.'</span>”,获取验证码。<br/>
<span>【注】</span>手机扫描二维码快速关注“<span>'.$wxgzh.'</span>”官方公众号。
</div>
</div>';
}
}
add_shortcode('ghide', 'secret');
//文章编辑器添加按钮
function wpsites_add_gzh_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'ghide', ' 公众号隐藏', 'n【ghide wxgzh="买卖易" keyword="关键字" key="0116" gzh_img="https://www.mmeasy.cn/wp-content/uploads/2020/02/qrcode_for_gh_fc1861f4db17_258.jpg"]隐藏内容【/ghide]', "" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'wpsites_add_gzh_quicktags' );
2. 添加 css 样式代码
.post_hide_box, .secret-password{ background: none repeat scroll 0 0 #fcffff; border: 1px dashed #24b4f0; color: #123456; padding: 10px; border-radius: 9px; margin: 18px 0px; overflow:hidden; clear:both; } .post_hide_box .post-secret{ font-size: 18px; line-height:20px; color:#f0503c; margin:5px; } .post_hide_box form{ margin:15px 5px;} .post_hide_box form span{ font-size:18px; font-weight:bold;} .post_hide_box .erweima{ margin: 15px;} .post_hide_box input[type=password]{ color: #00a0f0; padding: 5px; background-color: #fff; border: 1px solid #24b4f0; border-radius: 5px; font-size: 12px; margin: 0px 5px; -moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;} .post_hide_box input[type=submit] { background: #24b4f0; border: none; padding: 5px; width: 88px; color: #fff; border-radius: 5px; font-size: 16px; font-weight:bold; } .details{ color:#123456; font-size: 16px; line-height: 30px; margin: 5px; padding: 3px; } .post_hide_box .details span{color:#e74c3c;}
3. 使用说明
传统编辑器的文本编辑界面,会多出一个公众号隐藏按钮,直接单击,将双引号里的内容替换成自己的公众号信息即可!
【ghide wxgzh="买卖易" keyword="关键字" key="0116" gzh_img="https://www.mmeasy.cn/wp-content/uploads/2020/02/qrcode_for_gh_fc1861f4db17_258.jpg"]隐藏内容【/ghide]
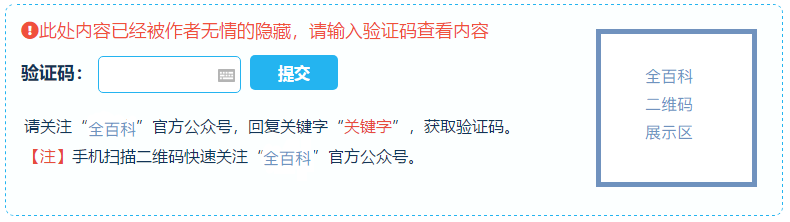
4. 效果预览

注意事项(必读):
1、本站所展示的一切软件、教程和内容信息等资源均仅限用于学习和研究目的,请在下载后24小时内自觉删除;不保证其完整性及可用性,本平台不提供任何技术支持,若作商业用,请到原网站购买,由于未获授权而发生的侵权行为与本站无关。如有侵权请联系vip#mmeasy.cn(将#替换成@),我们将及时处理。
2、一切网盘资源请勿在线解压!在线解压会提示文件损坏或密码错误,特别注意若压缩包名带part1或z01这样的标识,则均为分卷压缩包,需要下载每个文件夹下的所有压缩包后,用WinRAR软件解压part1或zip即可释放当前文件夹下所有压缩包的内容!
3、如果链接失效,遇到资源失效可提交工单处理。
4、强烈建议在本站注册成为会员后再购买,游客购买只能短期保留记录,如超期或购买后自行清空浏览器缓存,将恢复购买前状态!
本文链接:https://www.mmeasy.cn/2016.html